ダヴィンチ Color mini の色味調整とインク節約方法
前回に続き、フルカラー3Dプリンタ「ダヴィンチ Color mini」についての記事です。
色味調整
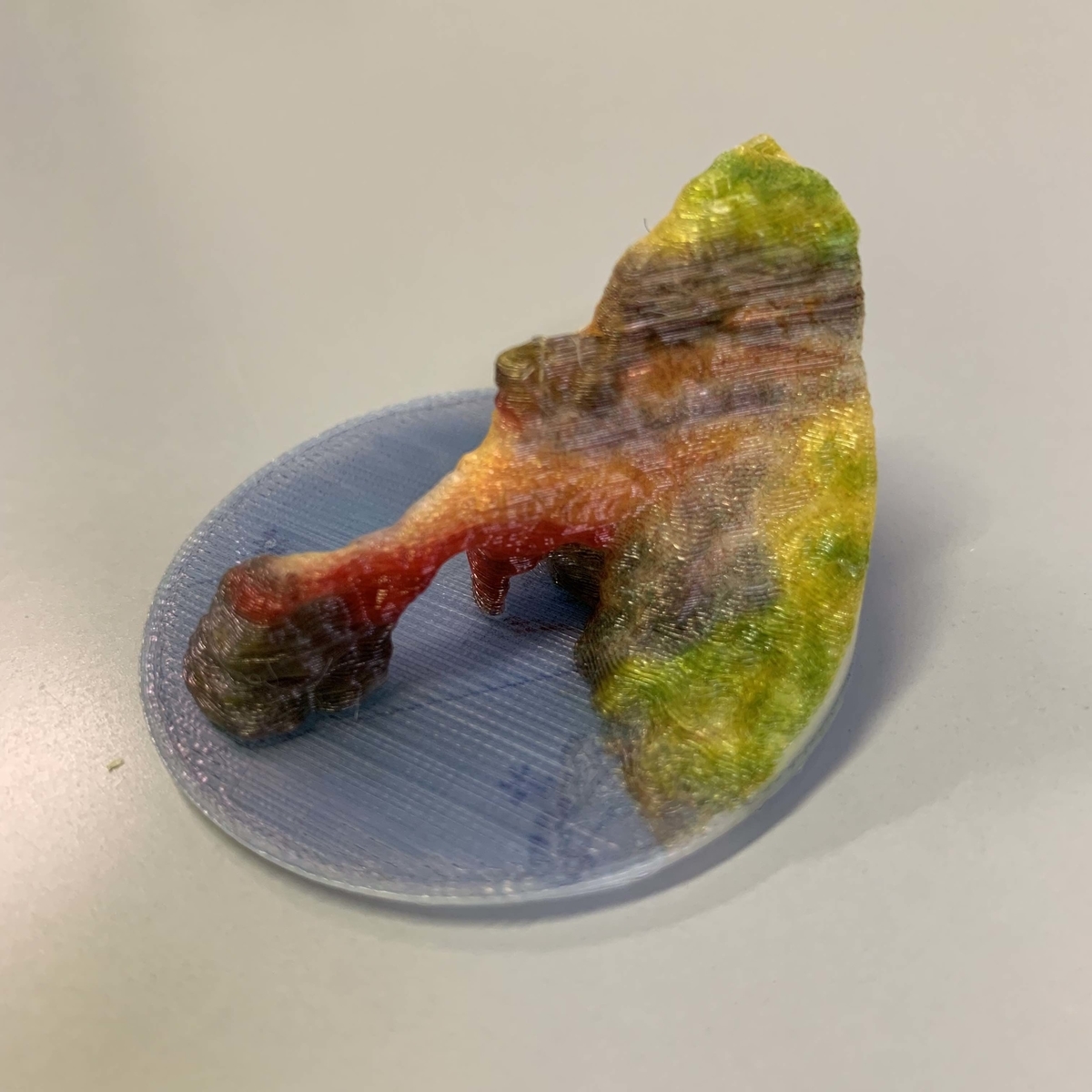
モデルの色付けは ZBrushCore でしているのですが、少しはっきりめの色に変更したところ、出力がかなりサイケデリックな感じになってしまいました(笑)。紙のプリンタでも同じですが、画面上で見える色の通りにバッチリとはなかなかいかないようです。


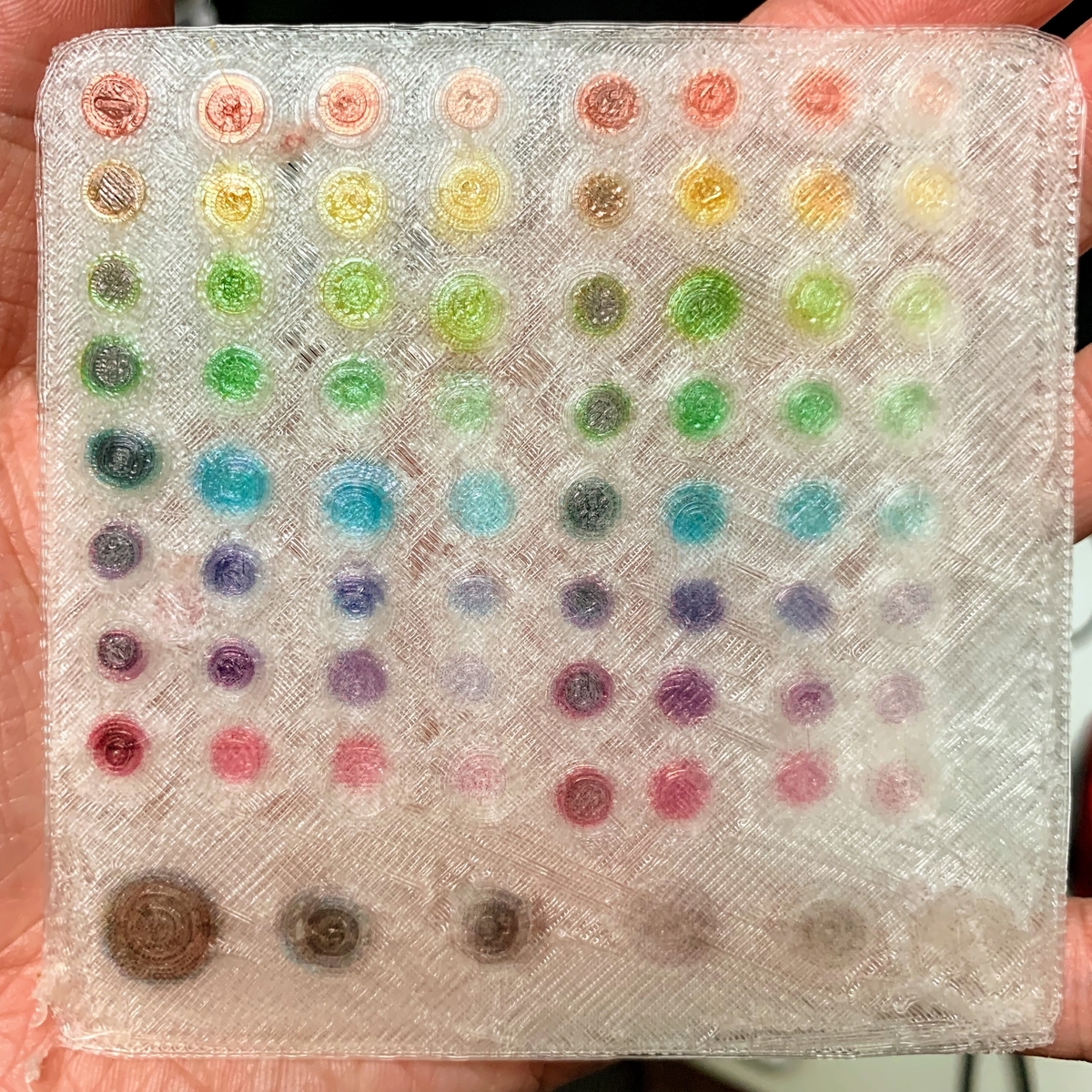
狙った色に近づけるための方法を考えた結果、出力見本を作ってみることにしました。 雑ですがこんな感じになりました。


全体的に、
- モデリング時より彩度が高い色で出力される
- 積層で色が重なることで濃い目の色に見える
という訳で結論としては、
- 出したい色より少し暗めの色を選ぶ
- 出したい色より薄めの色を選ぶ(特に同色の層が重なっていく部分)
を気をつけると良さそうです。
インク節約方法
さて、次にインクが高いという問題ですが、どうやらインクの消費量は印刷面積よりも出力するオブジェクトの高さ(層数)に比例するようです。一層プリントする毎にインクのヘッダをクリーニング?するフェーズがあるので、そこでインクを消費していると思われます。
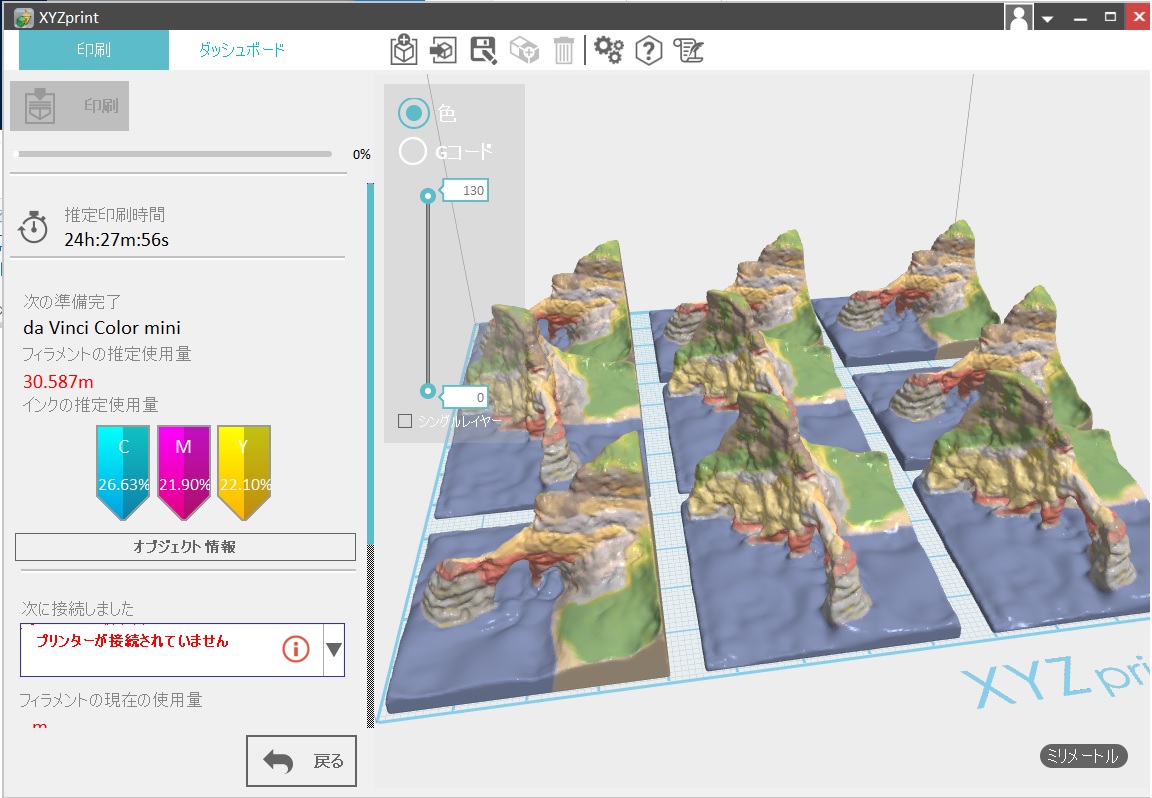
試しに同じオブジェクトを複数並べて、インクの推定使用量を比較してみました。単純に考えると着色の総面積はオブジェクト数に比例するはずです。


インクの推定使用量を比較すると以下のようになり、9つ並べた場合でも単純に印刷面積に比例せず、推定使用量は2倍強となっています。
| オブジェクト数 | C | M | Y |
|---|---|---|---|
| 1 | 9.70% | 9.18% | 9.20% |
| 9 | 26.63% | 21.90% | 22.10% |
ということで、同じものを量産する場合などはなるべくまとめてプリントするとインクの使用量を抑えられるようです。
フルカラー3Dプリンタ「ダヴィンチ Color mini」を買ってみた
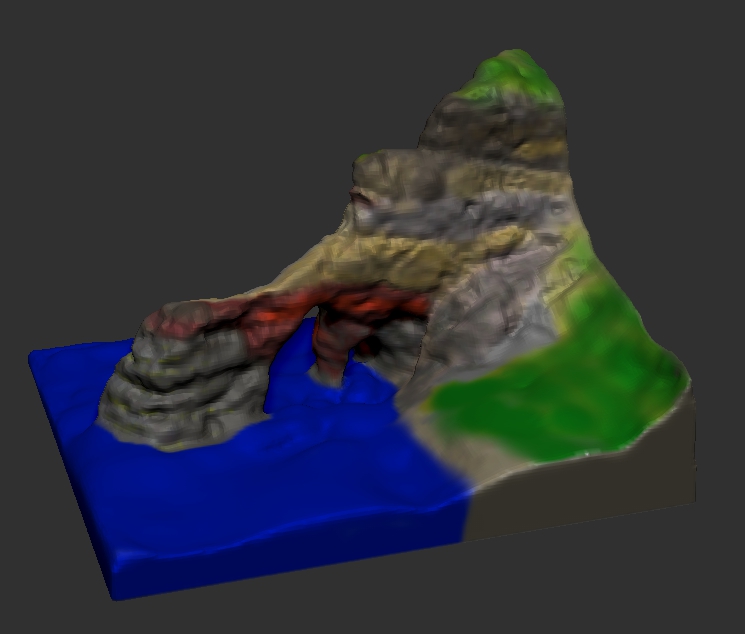
ここ隠岐諸島には、海岸の侵食による奇岩など自然の名所が豊富です。これらをどうにか3Dプリンタで模型としてお土産品にできないか試行していました。


これは以前 ZBrushCore でモデリングして3Dプリンタで出力したものですが、単色だとやはり情報量に乏しいですね。
かと言って業務用のフルカラー3Dプリンタは数千万するし、3Dプリントサービスを使っても1つ数千円は下らないのでお土産品の原価としては論外です。 手作業で塗装もできそうな気もしますが、やはり手間がかかると採算が厳しい上に面倒くさい(笑)ので、個人で購入できる廉価なフルカラー3Dプリンタの登場を待望んでいました。
ダヴィンチ Color mini 発売
先行で発売されていた「ダヴィンチ Color」はちょっと手を出しにくい価格(70万くらい)だったのでスルーしちゃいましたが、「ダヴィンチ Color mini」は20万円台(しかも10台限定で半額)ということで、日本発売予告と同時に颯爽と予約しましたが、無事今月頭に届きました!
予約販売は公式サイトのみでしたが、現在は Amazon で買えるようです。
ダヴィンチ Color mini
製品の紹介動画
Color Mini Main Video with CEO
ダヴィンチ Color mini でフルカラープリントするには、専用のフィラメントとインクカートリッジが必要です。
専用フィラメント
白っぽい半透明のフィラメントで、インクジェットの色が乗りやすい設計になっているそうです。
専用インクカートリッジ
まだカラープリントが普及もしていないので仕方ないですが、インクカートリッジがかなり高価です(約1万円)。 数cm角のオブジェクトのプリントでインク消費量5%程度だったので、1プリントのインク代は数百円くらいかかってそうです。 「ダヴィンチ Color」と違って各色のインクタンクは独立していないので、特定の色を多く消費していると他のインクが余ってちょっと勿体ない感じになりそうです。あと、カートリッジは CMY(シアン、マゼンタ、イエロー)の3色でブラックがないので、黒みに限界がありそうです。
セットアップ
設置はお手軽でしたが、フィラメントがエクストルーダーに詰まったりというトラブルは多少ありました。 マニュアルは全体的に分かりやすいですが、最初にやるべき手順が整理しきれてない感があるのでちょっと迷う部分もあります。
セットアップ手順
- フィーダーからエクストルーダーにガイドチューブの取り付け 特にフィーダー側はしっかり差し込んでおかないと外れたりします。
- フィラメントをセット
- フィラメントをロード
- プラットフォームの水平出し(全自動!)
- インクカートリッジのヘッドをアルコールティッシュなどで拭いてから本体にセット
- インクの校正(テスト用のオブジェクトが印刷されるので、X軸、Y軸の微調整を行う)
PCと接続(USBまたはWiFi)
フィラメントは筐体外側のフィーダーから押し出されてエクストルーダーに入るため、ガイドチューブの取り付けがゆるいと、フィラメントに押されてガイドチューブが外れ、ロードに失敗します(しました)。
エクストルーダーにフィラメントが詰まって出てこない場合は、プリンタに付属の細いワイヤーを差し込むと治る場合があります。
ソフトウェアはメーカー公式サイトにログインしてダウンロードできるXYZmakerSuite(に含まれる XYZprint)をインストールして使います。
プリントデータの作成
今回は ZBrushCore でモデリングと色付けしたモデルをプリントしました。
ZBrushCore oakcorp.net
ZBrushCore では色付きの OBJ を出力できなかったので、フリーソフトの MeshLab 経由で XYZprint に渡してプリントしました。
出力手順
プリントしてみる
XYZprint で読み込んだOBJデータをプリントします。 エクストルーダーの設定(デフォルトから Copper に変更する必要がありました)以外は、デフォルトのままですんなりプリントできました。
プリント結果
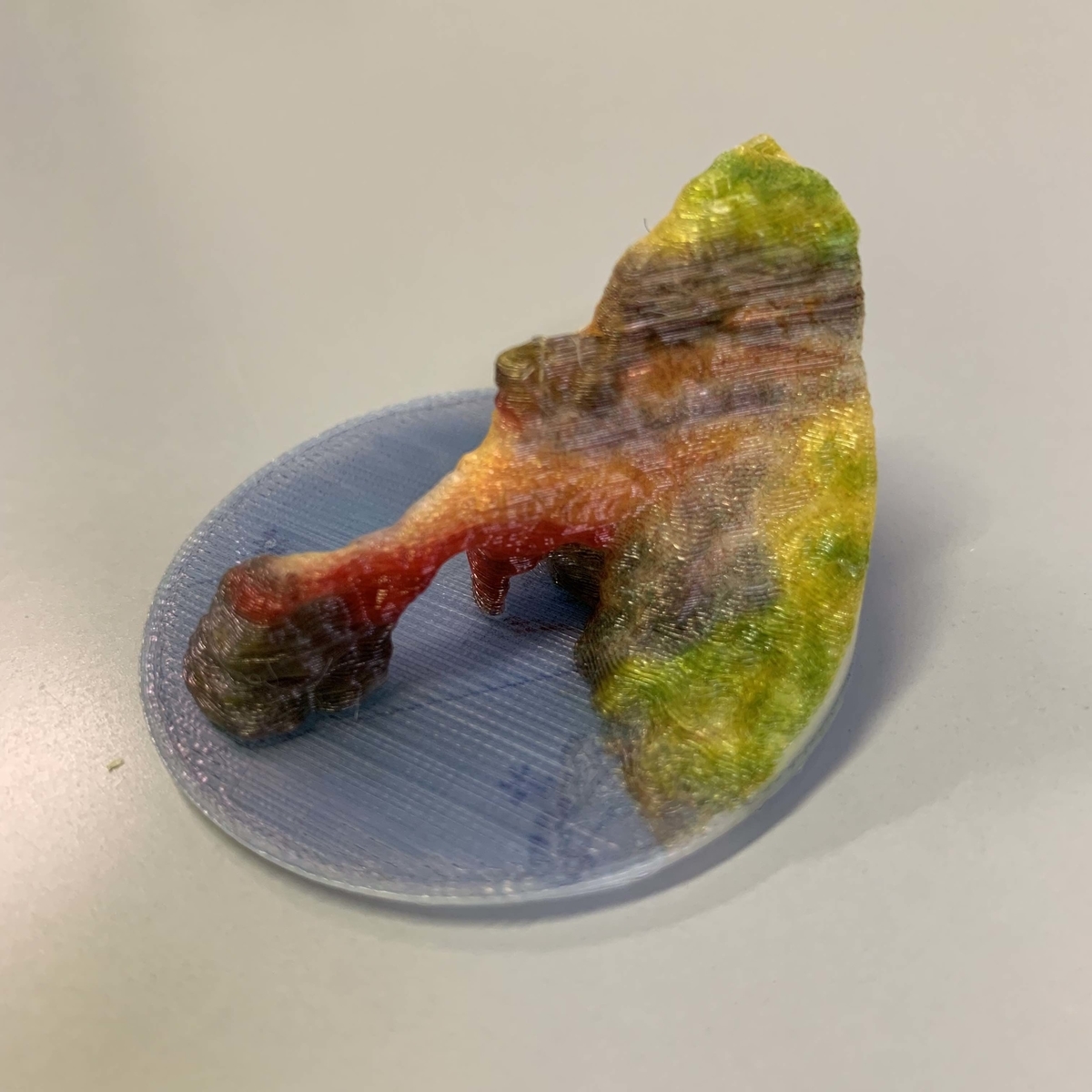
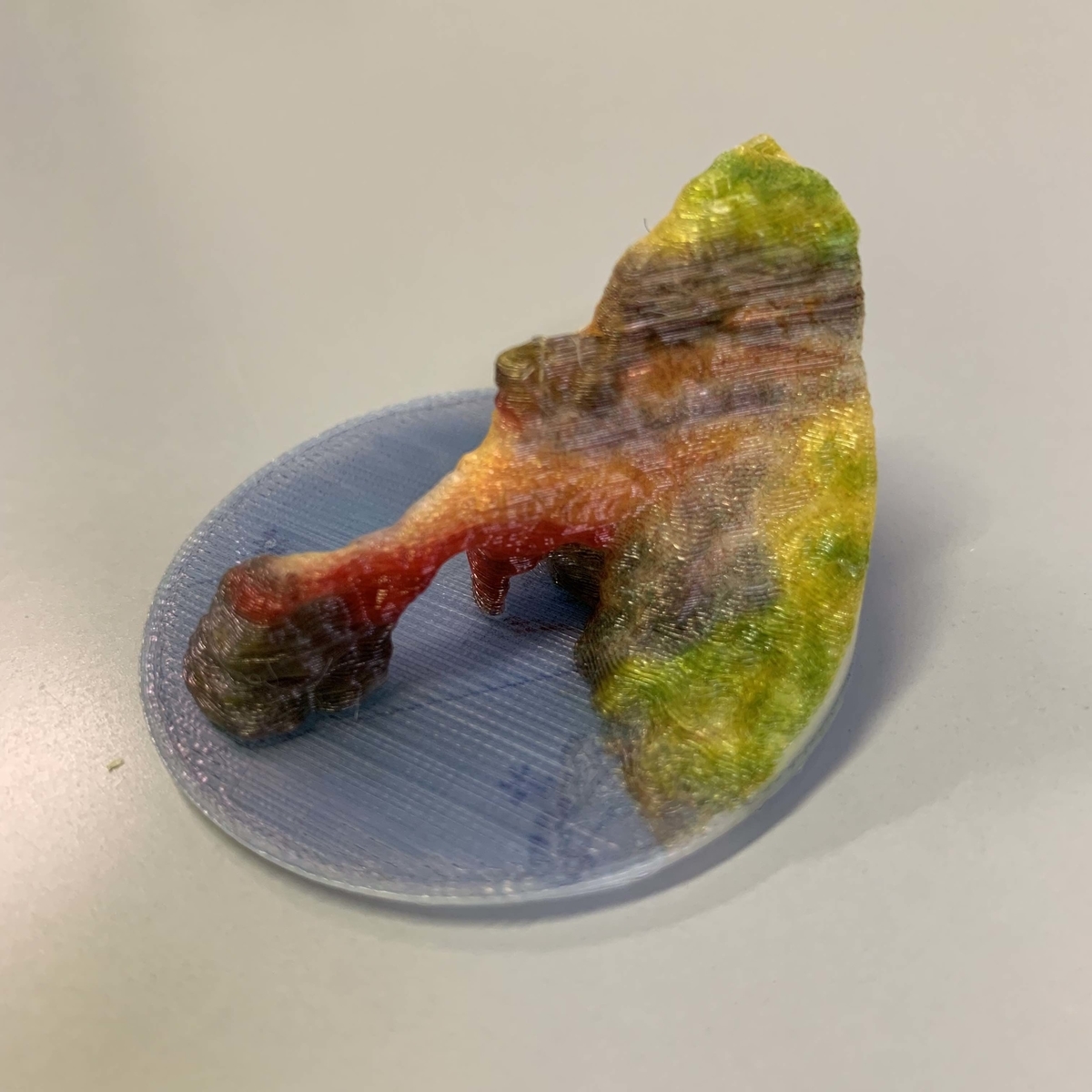
こんな感じになりました。


単色のバージョンと比較してみます。


実物写真と比較してみます。


プログラミング教室近況 〜マイクラのレッドストーン回路で色々つくってみる〜
昨日のプログラミング教室は、マイクラ(Minecraft)でレッドストーンという回路が組めるブロックを使って色々つくってみました。
[Minecraft] レッドストーン回路でTNTキャノンを作ってみた
マイクラでプログラミングしようとした場合、MakeCode などのマイクラ世界の外側にあるツールと連携させてScratchのようなブロックインタフェースでプログラムを書くことが多いのですが、マイクラ本体にもレッドストーンいう回路ブロックが実装されており、これで回路を組むことでスイッチ、センサーなどの入力を受けてピストン、発射装置などの出力を制御することができます。コンピュータ上のプログラミングというより、現実世界のハードウェア制御に近いので Arduino のようなマイコンでなにか作る感覚に似ています。
レッドストーン回路の良いところは、Scratch のように「ことば」による論理組み立てを行わなくても、ちゃんと動くものが作れるところです。今回は小学2年生の生徒にレッドストーン回路の基本的な使い方を教えてみたところ、レバーを操作して照明を点灯させるシステムを改造して、3つの花火を打ち上げるようにしたり、さらに遅延調節できるリピータを使って信号を遅延させることで、花火の打ち上げタイミングをずらしたりできました。自分で配線を考えてものをつなげたり、信号が伝わっている様子が目視できたりするのは、言語によるプログラミングよりも直感的に理解しやすいのかなと思います。
また、レッドストーンのシステム自体がマイクラ本体に実装されているというのもポイントで、外部ツールを連携してプログラミングを行う場合、すでにマイクラで遊んでいる子供たちはプログラミングはチート行為、つまり「ずるい」ことであるという感覚をもっている場合があります(外部ツールでは、本来は「ツルハシで地下から希少な鉱石を掘り出して、それを集めて合成して特殊なブロックを得る」といったような複雑な手順をスキップして、最初から特殊なブロックを大量に並べたりできる)。その点、レッドストーンはマイクラ世界の常識と矛盾しない位置づけとなっているため、子供たちにとっても受け入れやすいようです。
授業の最後には、TNTブロック(爆発させてダイナマイトのように地面を削ったりできるブロック)を遠くに発射する装置を一緒に考えて実現できました。単純に回路のプログラムを考える以外にも(マインクラフト内の)物理法則や道具の使い方、ブロックの性質など色々考慮する必要があり、設計はなかなか複雑な作業です。マイクラ歴は生徒のほうが長いので、マイクラ内での経験から得た知識や、友達や動画で得た知識などが豊富で、こちらもマイクラ世界の常識などを教わったりしながら進めました。
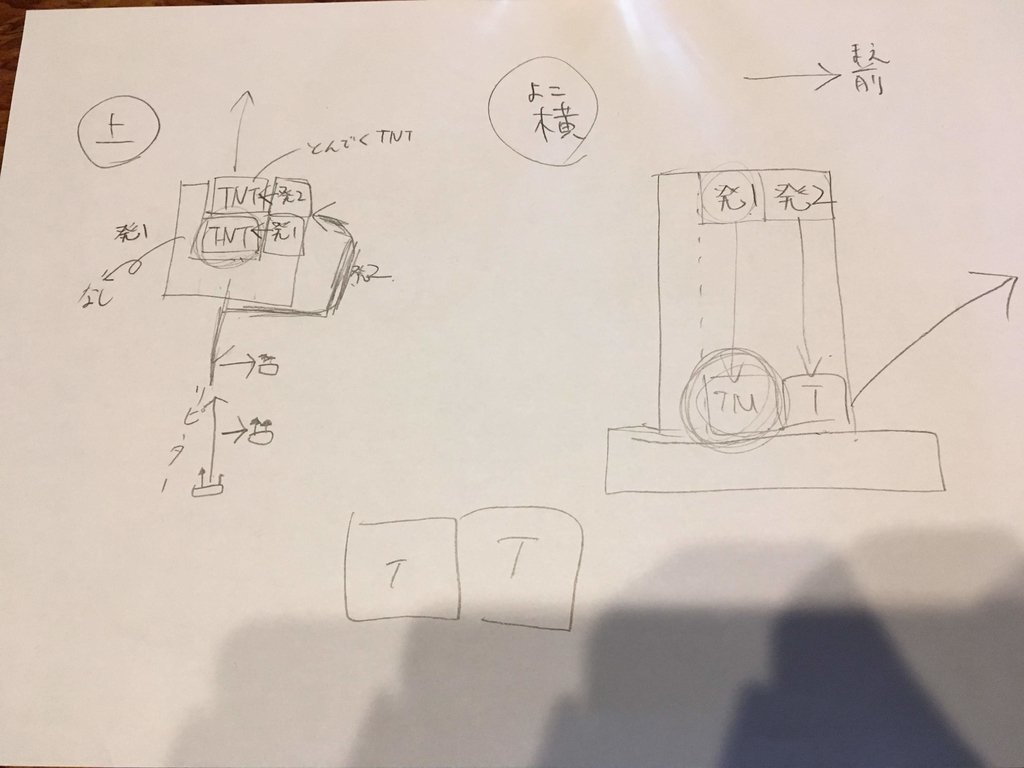
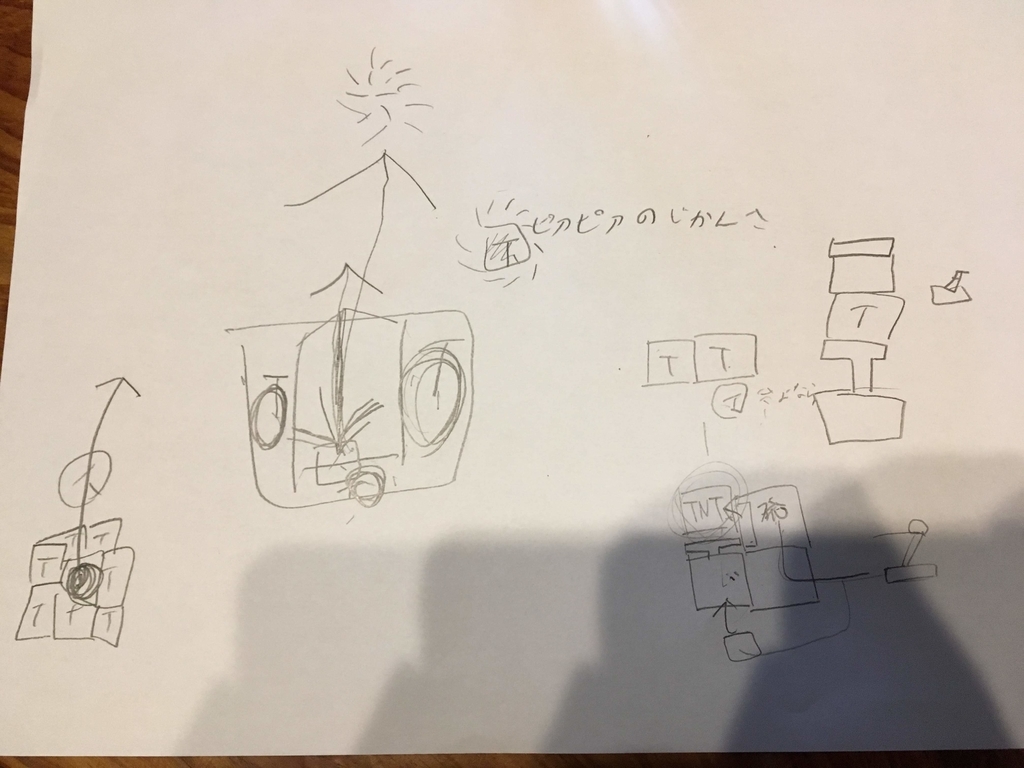
例えば、この装置の設計については以下のような議論や実験をしました。
TNTブロックを遠くに飛ばすための推進力をどうやって得るか?(発射装置自体の威力は弱く、単にTNTブロックを発射しても装置の目の前に落ちてしまい、装置もろとも吹き飛ばしてしまいます笑)
という訳で、案3を採用。
他にも、
推進用のTNTブロックの爆風で発射装置自体が壊れないようにするには?
推進用TNTブロックと飛ばされるTNTブロックの発射タイミングをどうやって制御するか?
- 花火の打ち上げタイミングをずらしたやりかたと同じように、リピータを使って飛ばされるTNTブロックの発射タイミングを遅らせる
などの諸問題を解決してやっと完成しました。


動作する様子は(ちょっとわかりにくいですが)冒頭の動画をごらんください。
さて、傍から見るとゲームで遊んでいるだけに見えたりして、こんな無駄なものを作って何の意味があるのか?と問うのはナンセンスと思います(笑)
こういったものを熱中して作る過程で、知識や経験から仮説を立て、実験・検証し、実装するという一連のプロセスや、うまくいかない場合は事象を分解して考えるといった方法を自然と身につけることができます。これはものづくりに限らず、色んな場面で応用の効く力になると思います。
また、小学生の彼ら/彼女らにとって熱中できることがあるのは非常に重要で、その興味の範疇にあるものはすごい勢いで吸収し、また自分の力で考え、発展させることができます。一方、大人が将来役に立つよと言って押し付けるものは、大抵の場合、子どもたち自身にとっては重要でないものであり、自分ごとにはならず、なかなか身につきません。
つまり大人は、子供たちの目線で見て重要なものは何か?ということを考えて、それを尊重することが個性や創造力を引き伸ばす鍵になると思います。また、彼ら/彼女らとちゃんと議論しようと思ったら、子供扱いをせず対等な立場で接することが重要で、大人対子供、先生対生徒という上下関係の中での議論は一方的になりがちです。結果、子供は相手から正しい答えが出てくるのを待つようになり自分で思考することを放棄してしまいます。
子供との議論の中で、難しい説明は理解できないだろうと思って平易なことばで簡略化してしまうこともやってしまいがちですが、今回は、設計が少し複雑になってきた時、生徒が自分で紙とペンを持ってきて図を描いて整理しようしました。ことばにすると複雑な概念でも図にすると子供でも直感的に理解できるような話も多く、ことばによる思考や伝達が未熟な低学年でも、図解などの非言語的手段であれば高度な思考やコミュニケーションが可能ということにも気付かされました。


というわけで、こちらも色々得るものがあったなーと感じる授業でした。
Windows タブレットでデジタルサイネージ制作
あらすじ
隠岐・西ノ島に移住して早くも3年が過ぎましたが、去る7月21日、我らが西ノ島町にもすてきな図書館が完成しました。

今回この図書館のウェブサイト制作と館内のデジタルサイネージ(しまポータル)の制作を任せていただきました。 特にデジタルサイネージはあまり制作機会がないので制作記を記しておこうと思います。 備忘録を兼ねているのでかなり細かい話が多くて読みづらいですが。

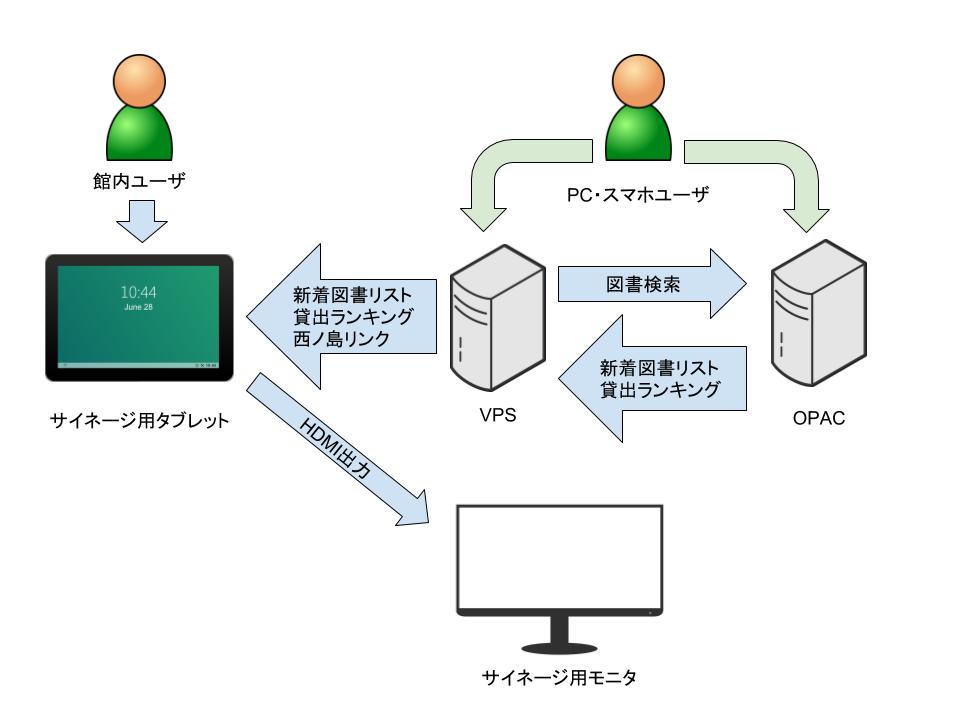
システム構成

しまポータルでは、タッチ操作できるインタラクティブなコンテンツを計画していましたが、システム構成は予算の都合上、大型タッチパネルモニタではなく普通の大型テレビモニタと操作用のタブレットという構成になりました。ちなみに大型タッチパネルモニタは普通のテレビの3倍くらいのお値段...。
| 検討案 | 検討内容 |
|---|---|
| 大型モニタ + 画面表示用PC + 操作用タブレット | モニタとPCはHDMI、PCとタブレットの接続はWiFi(リモートデスクトップ)となる。WiFI通信による操作遅延と、リモートデスクトップ自体の操作バネルが常に表示されており、ユーザが操作できてしまうという問題あり。 |
| 大型モニタ + 操作用タブレット | 操作用タブレットとモニタはHDMIで接続。基本的に有線接続となるためケーブルの取り回しが効かなくなる。通信による操作遅延はないが、タブレット側で2つのモニタ出力をまかなう必要があるので、廉価タブレットのオンボードGPUには若干負荷が高めか。 |
当初の案では、画面表示用PC + 大型モニタ + コントロール用タブレットという構成で検討していましたが、Webサイトのブラウジングなど、モニタとコントローラの画面を完全に同期する必要があったので、タブレットから直に大型モニタに出力するシンプルな構成となりました。
コンテンツはウェブサイトと共にVPSに配置しており、タブレットからアクセスしています。
モニタへの出力方法
タブレットからモニタへの出力方法は無線・有線を検討しましたが、遅延や安定性などを考慮して有線としました。
| 検討案 | 検討内容 |
|---|---|
| 無線(ワイヤレスHDMI) | 送信機のドングルが邪魔なので却下 |
| 無線(ChromeCast のような WiFi で飛ばすタイプ) | タブレット本体がケーブルレスになるので取り回しが良い。動画などでは問題にならないが、インタラクティブなコンテンツは操作遅延が気になる。また、受信側のドングルは熱のこもりやすいモニタの裏側(しかもモニタは木枠で覆われたデザイン)に設置することになるため、動作が不安定になりそう。 |
| 有線(HDMI) | ケーブルの取り回しやタブレット側接続端子の耐久性が問題だが、最も遅延が少なく安定している。 |
HDMIケーブルは通常のストレート型だと端子に負荷がかかるので、L字型(左向き)のものを使用しました。
タブレット選定
タブレットはモニタと画面をミラーリングする都合上、アスペクト比をなるべく揃えることと、キオスク端末としての設定の柔軟さ(と予算)で検討し、Windows10 Pro のタブレットを使用することにしました。
| 検討案 | 検討内容 |
|---|---|
| iPad | アスペクト比4:3であり、テレビ画面(16:9)と大きく異なるので却下。 |
| Android タブレット | 常に表示される操作ボタンバーのため、テレビのアスペクト比16:9より若干幅広な16:10のものがほとんどであり、テレビのアスペクト比に併せて出力した場合、タブレット側の上下に黒い帯ができてしまう。また Android のバージョンにもよるが、電源周りの設定等、キオスク端末として使うための機能が不十分であったり、それらの機能にバグがあるなどの理由で却下とした。 |
| Windows タブレット | 設定の方法は煩雑だが自由度が高く、機能的には十分。Android タブレットと同様にアスペクト比 16:10 のタブレットが多く、Android タブレットと同様に帯ができてしまう。稼働中に Windows Update が実行されないようにスケジューリングが必要なため、Windows 10 Pro エディションが必須(Home だと制御不可)。 |
機能や性能の要件的には Microsoft Surface シリーズがベストですが、経年劣化や故障によるリプレースも視野に入れると予算オーバーだったため、Lenovo 製の Windows10 タブレット(キーボード付き)を採用しました。Windows 10 Home のモデルしかなかったので、購入後に Pro にアップグレードしています。
Surface 以外で候補にしていたWindowsタブレットは以下の通りです。いずれも3万円台。
| 機種名 | メーカー | モニタサイズ | 重さ | プロセッサ | ビデオカード | メモリ | ストレージ |
|---|---|---|---|---|---|---|---|
| LAVIE Hybrid ZERO HZ100/DA 2016年春モデル | NEC | 11.6インチ | 398g | Pentium 4405Y/1.5GHz | インテル® HD グラフィックス 515 | 4GB | 64GB |
| Diginnos DG-D09IW2SL | ドスパラ | 8.9インチ | 495g | Atom x5-Z8350/1.44GHz | インテル HDグラフィックス400 | 4GB | 64GB |
| ideapad Miix 320 80XF0007JP | Lenovo | 10.1インチ | 550g | Atom x5-Z8350/1.44GHz | インテル HDグラフィックス400 | 4GB | 64GB |
| WiZ KVK111KHD | KEIAN | 11.6インチ | 730g | Atom x5-Z8350/1.44GHz | インテル HDグラフィックス400 | 4GB | 32GB |
| dynabook S29/TG PS29TGP-NYB | 東芝 | 8.9インチ | 479g | Atom Z3735F/1.33GHz | Intel Atom® プロセッサー Z3700 シリーズ向けインテル® HD グラフィックス | 2GB | 32GB |
コンテンツ制作
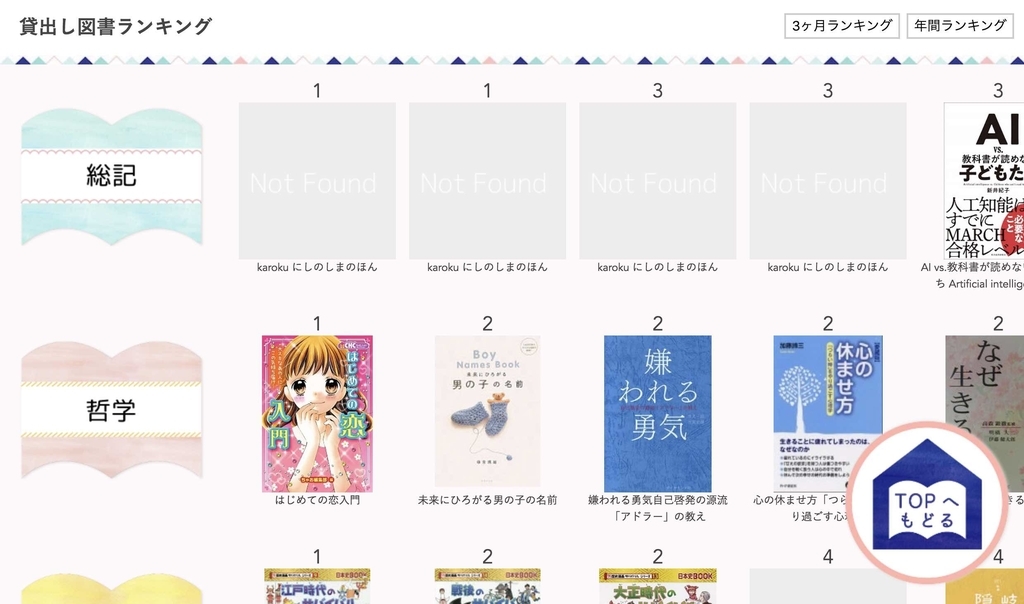
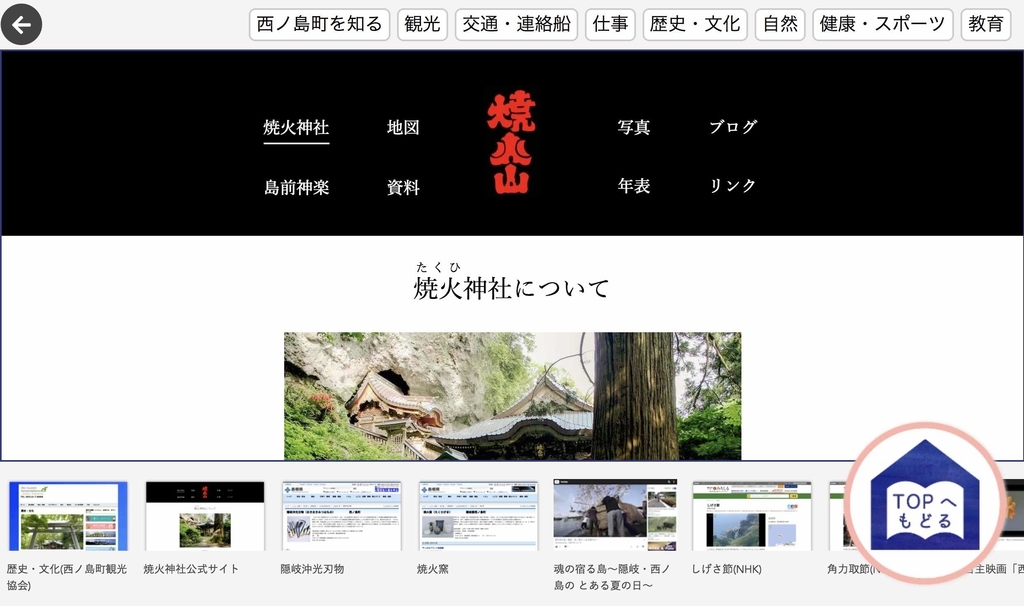
コンテンツ制作は、ウェブベースで行いました。廉価タブレットの性能を考えると Unity でネイティブアプリとして実装したほうがキビキビ動いて良かったんですが、ネイティブアプリ内でウェブサイトのブラウジングを扱うのがいろいろ厄介な感じだったので断念して、全部ウェブでやることにしました。イラストは西ノ島町出身のデザイナーまの悠さん( http://marumi03.petit.cc/ )によるものです。




クライアント側は貸出ランキングや埋め込みブラウザの表示に vue.js、サザエや牛を触ったりできるインタラクティブ要素に phina.js + Box2d などを使って実装しました。 サーバ側はOPACから吐き出される貸出ランキングなどのCSVデータに、Ruby で openBD から取得した書影URLを付加して JSON に成形したものを配信しています。貸出ランキングなどはサーバ側でレンダリングまでしたほうがおそらく速いんですが、今の所すべてクライアントまかせです。
Windows タブレットのキオスク端末化
いろいろなやり方があって試行錯誤しましたが、最終的にシンプルだけどあまり上品でない方法に落ち着きました(笑)
- キオスク画面用のローカルユーザで自動ログイン(管理者アカウントは別に用意しておく)
- スタートアップで explorer.exe(エクスプローラ) の強制終了と Chrome のフルスクリーンモード起動を行うバッチファイルを実行
Chrome のKIOSKモードで大体の要件は満たせるのですが、explorer.exe の強制終了が必要なのはエッジスワイプ(画面端から画面内に向かってのスワイプ)対策です。エッジスワイプ操作が行われると、エクスプローラのアプリ一覧画面が表示されてしまい、Chrome の画面から抜け出せてしまいます。
デジタルサイネージを作ったので学んだことを晒してみる Part.1 - Qiita
エッジスワイプ自体を無効にする方法はいろいろウェブ上に乗っているのですが、現在のバージョン1803ではどれも無効なようで、最終的に確実な解決策が explorer.exe を殺す、という方法な訳です(笑)
explorer.exe を強制終了しても、タスクマネージャは Ctrl + Alt + delete キーで起動できるんですが、タブレット端末の場合は入力できないので問題なさそうです。(Surface とかハードウェア Windows ボタンがついている場合は電源ボタン + Windows ボタン長押しで起動できてしまうようですが...)
なお、一番真っ当なやり方としては、
- Windows 構成デザイナー(ICD)でキオスク端末としてプロビジョニング
- キオスク用アカウントの作成や、固定するアプリの指定(割り当てられたアクセス)、スクリーンの自動オフ無効化などをまとめて設定
- 割り当てられたアクセスには Kiosk Browser を指定
だと思います。が、Kiosk Browser や IE11 ではタッチイベントを拾えず、うまくコンテンツが動かなかったのでやむなく却下としました(Microsoft Edge の開発者オプションでタッチイベント有効にできるぽいけど、Kiosk Browser ではできなそう)。
ちなみに開発当初、「割り当てられたアクセス」はストアアプリ限定のため、ブラウザとして使えるのはIE11のみ(Microsoft Edge はストアアプリだが「割り当てられたアクセス」に非対応、Chrome 等他社製ブラウザはストアアプリでないため使用不可)という状況でしたが、Windows 10 Fall Creators Update(バージョン1703)でMicrosoft 公式の Kiosk Browser(Edge の機能限定版) が実装されたので、これを使うことができるようになりました。
Kiosk Browser の細かい設定ができるようになったのは、Windows 10 April 2018 Update(バージョン1803)からで、Windows 構成デザイナー(ICD)を利用して規定のURLや表示するUIの設定を行うことができるようになったようです。
“割り当てられたアクセス”で使えるMicrosoft純正ブラウザ「Kiosk Browser」とは:企業ユーザーに贈るWindows 10への乗り換え案内(28) - @IT
さらに補足しておくと、Windows 構成デザイナー(ICD)にはストアアプリ版と Windows ADK 版の2種類あるんですが、ストアアプリ版は罠です!ストアアプリ版ではキオスク端末のプロビジョニングウィザードで、Required の項目を全部埋めてもパッケージのビルドができない不具合があってハマりました。Windows ADK 版を使いましょう。
なお、プロビジョニングウィザードで固定するアプリに Windows Classic のアプリが(ドキュメントには Windows 10 Proは非対応と書いてあるが)指定できたのでやってみたところ、キオスク用アカウントでサインインできなくなるばかりか、管理者アカウント側のエクスプローラが起動しなくなり復旧が大変でした(笑)
ちなみに復旧方法は、
- 管理者アカウントでログイン(画面真っ暗)
- Ctrl + Alt + Delete でタスクマネージャ起動
- 適当なプロセスの右クリックメニューから「ファイルの場所を開く」→ エクスプローラが起動する...がタスクバーはまだ表示されない
- タスクマネージャでファイルエクスプローラのアプリの「ファイルの場所を開く」
- explorer.exe をダブルクリックで起動 → タスクバー復活
- 原因となったプロビジョニングパッケージの削除 → http://www.wannko.net/windows10/etc/probijo2.html Windows10のプロビジョニングパッケージを解除・削除を行う方法
- 「regedit」を起動し、レジストリを編集。 キー名:HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\Windows NT\CurrentVersion\Winlogon 値名 :Shell に"eshell.exe"が設定されていたので、“explorer.exe” に置き換え(全ユーザ用の初期起動Shellの設定)。
Windows 10 でのシェルの置き換えについて | Microsoft Docs
Windows10でWindows ICDを使って埋め込みシェル起動ツール(Shell Launcher)を設定する方法
【cmd】Windows10でエクスプローラーが動かない時にコマンドプロンプトでエクスプローラーだけを再起動する方法 | onocom
2 でタスクマネージャ起動できるのに気づくのに時間がかかったり、3でエクスプローラが起動するけどタスクバーが表示されない状態でハマったり、7の当該レジストリを探したりなんだかんだで復旧に1日かかりました...。
以上、コンテンツについてあまり触れていないですが、とりとめのない制作記でした。中身の話はそのうち書くかも...
[2018/11/1追記]
パスワード有効期限の罠
Windows 10 のデフォルト設定ではパスワードの更新期限は42日に設定されているようです。
https://technet.microsoft.com/ja-jp/library/mt634216(v=vs.85).aspx
この期限が切れると自動ログインに失敗して、起動しなくなるので無期限に設定しておく必要があります。 この設定はローカルグループポリシーエディターで変更できます(要 Windows 10 Pro 以上)。
プログラミング教室のPCを Raspberry Pi に置き換え&マイクラでプログラミング
しばらく更新が滞っていましたが、にしのしまデジタルラボ・プログラミング教室は、おとなり海士町での開講に伴い、「隠岐デジタルラボ・プログラミング教室(西ノ島教室、海士教室)」として活動しています。
西ノ島教室では、某所からお下がりでもらった10年前くらいのデスクトップPCを使っていましたが、故障が目立つようになってきたため、リプレースとして最新の Raspberry Pi3 B+ を導入してみました。
Raspberry Pi のOSである Raspbian には、しばらく前から Mincraft Pi (Raspberry Pi 用のマイクラ)がプリインストールされており、さっそく小学生に見つかった(笑)のでみんなで遊んでみることにしました。Mincraft Pi の特徴はスクリプトでプレイヤーを動かしたり、ブロックを配置したりできるところなので、普段使っている Scratch と接続してマイクラプログラミングもやってみます。

購入した機材

Raspberry Pi 3 B+
とりあえず4台を確保。
ケース + 2.5A 電源アダプター + ファン + ヒートシンク
モニタ
既存PCのRGB接続モニタを使いました。
HDMI → RGBケーブル
モニタは既存PCのものを流用するので RGB 変換ケーブルだけ購入。 用途限定という感じですが昔よりだいぶ安くなりましたね。ちゃんと全部使えました。
USBキーボード
古PCは PS/2 接続のキーボードのため Raspberry Pi に使えないので、USB接続のものを購入。 こちらもえらく安いですが問題なく使えています。
USBマウス
マウスは既存のものを使いました。
Micro SD カード
Raspberry Pi は SDカードの相性が厳しいことで有名(?)ですが、これはちゃんと認識されました。
本体セットアップ
OSイメージの準備
から「RASPBIAN STRETCH WITH DESKTOP」をダウンロードして dd コマンドで SDに書き込み。 手順はいろんなページに書いてあるので省略します。
記事によってはSDカードのフォーマット操作してますが、ddコマンドで書き込む時にパーティションごと消えるので事前のフォーマット操作は不要です。
あと、こんな落とし穴があるらしいけど jessie 時代の話なので、stretch ではどうなってるか不明ですが、まあ conv=sync オプションもつけて置いたほうが無難そうです。
電源投入〜デスクトップ表示まで
最近はオートログインで、電源入れただけで一気にデスクトップ表示まで行くんですね。 なにもしなくても pi ユーザーで自動ログインされます。初期パスワードは「raspberry」。
日本語化 + 日本語入力
こちらを参考に設定しました。
Mincraft Pi セットアップ
Scratch2MCPI のインストール
こちらの記事の通り、Scratch と Minecraft Pi の Python I/F をつなぐ Scratch2MCPI をインストールします。
ローカルネットワーク内のワールド共有
- ワールド共有したい Raspberry Pi (最大5台)を同じ LAN 内に接続する
- ホストするマシンで Mincraft Pi を起動し、ワールドを作成して動ける状態にしておく
- 他のマシンでも Minecraft Pi を起動し、Join Game をクリックして Steve Pi (192.168.xxx.xxx) に接続
4台で接続してワールド共有してみましたが、けっこうサクサク動きます。
Scratch との接続
- Minecraft Pi を起動してプレイヤーを動かせる状態で、TAB でカーソル解放
- Scratch2MCPI を起動
- Scratch でプログラムを書いて実行
特にトラブルなくあっさりうまくいきました。ワールド共有中でもスクリプトは実行可能です。
あそんでみる
さて、小学生3人と一緒に遊んでみました。マイクラができると聞いたとたんテンション爆上がりです(笑) Scratch2 単体の動作は描画が多いと若干カクっとしましたが、Minecraft Pi はかなり軽快に動きます。
マイクラ自体ほとんどやったことなかったので、小学生の遊び方を観察したりしてみましたが、マイクラ内で鬼ごっこしたり、石を並べて宝石店を作り出したり、なかなかクリエイティブな遊びかたをするので、これはデジタル版のレゴなんだな〜という感じがします。
Scratch を通してのプログラミングも少し手をつけてみて、プレイヤーを色んな場所にワープさせたり、ブロックを直線に並べてみたりもしましたが、いつも使っている Scratch のインタフェースなので割とスムーズに受け入れてくれました。
ただ、グローバル変数(mcpiX、mcpiY、mcpiZ)に座標をセットしてsetPosなどのコマンド送信、という流れは普通のScratchプログラミングと異なるお作法(アセンブリ言語でレジスタに値をセットして命令発行している感じ)なのでちょっと慣れが必要そうです。気軽に並列処理しようとするとメチャクチャになります(笑)
というわけで、しばらくマイクラ+プログラミングで遊んでみようと思います。
プログラミング教室近況
今年2月に開講した「にしのしまデジタルラボ」プログラミング教室は早9ヶ月となり、口コミでメンバーも増え現在は6名が在籍しています。11月初めには地域の文化展にて生徒作品の展示も行うことができました。

開講からこれまでは、ミッションカードとオリジナルゲーム制作を中心に授業を進めてきましたが、どうしてもタイピングの遅さがネックになってきたので、今月はタイピング強化月間としてScratchで作ったタイピングゲームでタイムを競い合ったりしています。
競争要素を持ち込むと小学生たちの場外マウンティング合戦(足は俺のほうが速いとか、成績は俺のほうが良いとかw)が始まって少しサツバツとするのがデメリット(?)ですが、かなりモチベーションは高まるようです。競い合った結果、授業時間の90分だけでひらがな入力スピードが3倍くらいになるなど、タイピングのような単純なスキルアップには効果があるようです。
ところで、授業で使っているタイピングゲームのような教材は、生徒がやっていることの延長線上に見えるようになるべく Scratch で作っています。今回のタイピングゲームは1時間程度で完成しましたが、マルチプラットフォーム対応(開発機はMac、生徒PCはLinuxやWindows)でこの程度のアプリケーションを同じくらいの学習コスト、制作時間でできる環境って他に案外無いのでは?

プロジェクトを公開しているので、以下のリンクからタイピングゲームを遊べます。 https://scratch.mit.edu/projects/188842854/scratch.mit.edu
昨今のプログラミング教育において、「教育用言語」と目される Scratch 後をどう他につなげるかという至上命題みたいなものがありますが、Scratch のポテンシャルを十分に引き出すことができれば、(現状では制約が多いものの)かなり有用なツールになり得るという感触があります。JavaScript ベースの Scratch 3.0 がリリースされれば、自由度は高まっていくと思われるので今後どうなるか楽しみです。
ScratchブロックをHTMLで描画する方法
プログラミング教室の教材を作るために Scratch ブロックの画像が欲しかったんですが、いちいちスクリーンショットを撮るのも面倒だし、ラスタ画像ファイルだと解像度の問題で取り回しが不便なので、ベクタ画像出力かつ更新が簡単な方法を探していたらドンピシャのライブラリがありました。
ScratchのWikiやフォーラムでも使われている blob8108 氏作の Block Plugin(scratchblocks)です。このライブラリはブラウザ上で動作するブロック画像ジェネレータとしても公開されていますが、Webページに組み込めば Scratchスクリプトからブロック画像を生成してHTMLにSVGとして埋め込むことができます。
教材の製本も視野に入れると、画像編集ツールを介さずにHTMLで完結できればCSS組版とも相性が良さそうです。
使い方
ライブラリのインクルード
現在の最新バージョンはver3.1なので、以下のJSファイルをインクルードします。
<script src="https://scratchblocks.github.io/js/scratchblocks-v3.1-min.js"></script>
ブロック表記を英語以外(今回は日本語)にするためにはさらに以下の翻訳データをインクルードします。
<script src="https://scratchblocks.github.io/js/translations-v3.1-min.js"></script>
描画
実際に描画してみたサンプルを GitHub Pages で公開しておきました。
https://ag-k.github.io/scratchblocks-html-sample-ja/
サンプルコード全体は以下で参照できます。
https://github.com/ag-k/scratchblocks-html-sample-ja/blob/master/index.html
以下は各描画方法の説明です。
ベーシックな描画方法
HTMLの要素としてScratchスクリプトを記述しておき、scratchblocks.renderMatching() で指定したセレクタに該当する要素をまとめて描画します。 指定するセレクタは自由ですが、preタグだとそのままスクリプトが書けるので便利です。
<pre id="blocks1" class="blocks"> @greenFlag がクリックされたとき x座標を (0) 、y座標を (0) にする ずっと (10)回繰り返す @turnright (10) 度回す (5) 歩動かす end 次のコスチュームにする end </pre> <pre id="blocks2" class="blocks"> このスプライトがクリックされたとき もし <(向き) = [90]> なら ペンを下ろす でなければ ペンを上げる end </pre>
// 'pre.blocks' セレクタで指定された要素をまとめて描画 scratchblocks.renderMatching('pre.blocks', { languages: ['ja', 'en'], render: function(doc, cb) { doc.render(function(svg) { var el = document.createElement('div'); el.appendChild(svg); cb(el); }); }, });
インラインで描画
scratchblocks.renderMatching() の第2引数 option に inline: true を指定するとインラインでブロックを描画できます。
scratchblocks.renderMatching() の第2引数 option に inline: true を指定すると、<code class=b>スタンプ</code>のようにインラインでブロックを描画できます。
// インラインで描画 scratchblocks.renderMatching("code.b", { languages: ['ja', 'en'], inline: true });
サイズを拡大して描画
今のところブロックが描画サイズは固定になっているようですが、大きくして使いたい場面があったので、描画結果のサイズを変更する方法を考えました。ブロックはSVG形式で描画されるので、Document.render() から取得できるSVG要素を拡大してやれば良さそうなのですが、scratchblocks.renderMatching() に渡した場合、SVG要素のサイズが取得できませんでした(clientWidth, clientHeight, viewBox が0)。
一方、Document.render() を単体で使う場合は SVG要素のサイズが取得できたので、scratchblocks.parse() でスクリプトをパースしたオブジェクトを Document.render() でレンダリングし、結果のSVG要素を指定されたスケールに拡大するようにしました。
<code id="big_blocks"> @greenFlag がクリックされたとき x座標を (0) 、y座標を (0) にする ずっと (10)回繰り返す @turnright (10) 度回す (5) 歩動かす end 次のコスチュームにする end </code> <code id="middle_blocks"> @greenFlag がクリックされたとき x座標を (0) 、y座標を (0) にする ずっと (10)回繰り返す @turnright (10) 度回す (5) 歩動かす end 次のコスチュームにする end </code> <code id="small_blocks"> @greenFlag がクリックされたとき x座標を (0) 、y座標を (0) にする ずっと (10)回繰り返す @turnright (10) 度回す (5) 歩動かす end 次のコスチュームにする end </code>
// スケールを変更する場合のブロック描画関数 // renderMatching()で呼び出される doc.render()ではSVGのサイズが取得できないため、 // parse() と doc.render() を使用して描画する。 var renderScaledBlocks = function(target, scale) { var doc = scratchblocks.parse(target.innerHTML, { languages: ['ja', 'en'], }); doc.render(function(svg) { target.innerHTML = ""; target.appendChild(svg); //SVGの拡大処理 svg.setAttribute("width", svg.clientWidth * scale); svg.setAttribute("height", svg.clientHeight * scale); svg.setAttribute("viewBox", "0 0 " + svg.clientWidth / scale + " " + svg.clientHeight / scale ); }); }; //各HTML要素に記述したスクリプトを元にブロックを描画 var titleBlocks = document.getElementById('big_blocks'); renderScaledBlocks(titleBlocks, 2.0); var middleBlocks = document.getElementById('middle_blocks'); renderScaledBlocks(middleBlocks, 1.5); var smallBlocks = document.getElementById('small_blocks'); renderScaledBlocks(smallBlocks, 1.0);
SVGの拡大方法については以下の記事を参照しました。
ASCII.jp:HTML5のInline SVGをJavaScriptで操作 (2/5)
つまづきどころ
画像を含むブロックの入力方法
これらのブロックはブロック名に画像が含まれているので、文字列で表現する時はエイリアス文字列が設定されています。
ブロック 日本語スクリプト 
@greenflag がクリックされたとき 
@turnright (15) 度回す 
@turnleft (15) 度回す 日本語に翻訳されていないブロックがある
「() 回繰り返す」などのループは閉じるコマンド(英語版では「end」)が必要なんですが、日本語に翻訳されていないので、languages に"ja"と"en"の両方を指定した上で「end」と記述する必要があります。
おすすめ作業フロー
HTMLでスクリプト手書きは結構面倒なので、Scratch プロジェクトのブロックからscratchblockのスクリプトを生成するジェネレータを活用するとラクです。以下の手順で作業するのが良さそうです。
- Scratchでプロジェクトを作成
- ブロックを組んで動作確認
- generator :: scratchblocks でScratchプロジェクトをscratchblockスクリプトに変換
- scratchblockスクリプトをHTMLに貼り付け





